How to Test a FullStack Next.js Application?
Mike Codeur
❌ Do you think you're testing your Next.js app properly?
But what happens when you have React Server Components and Server Actions?
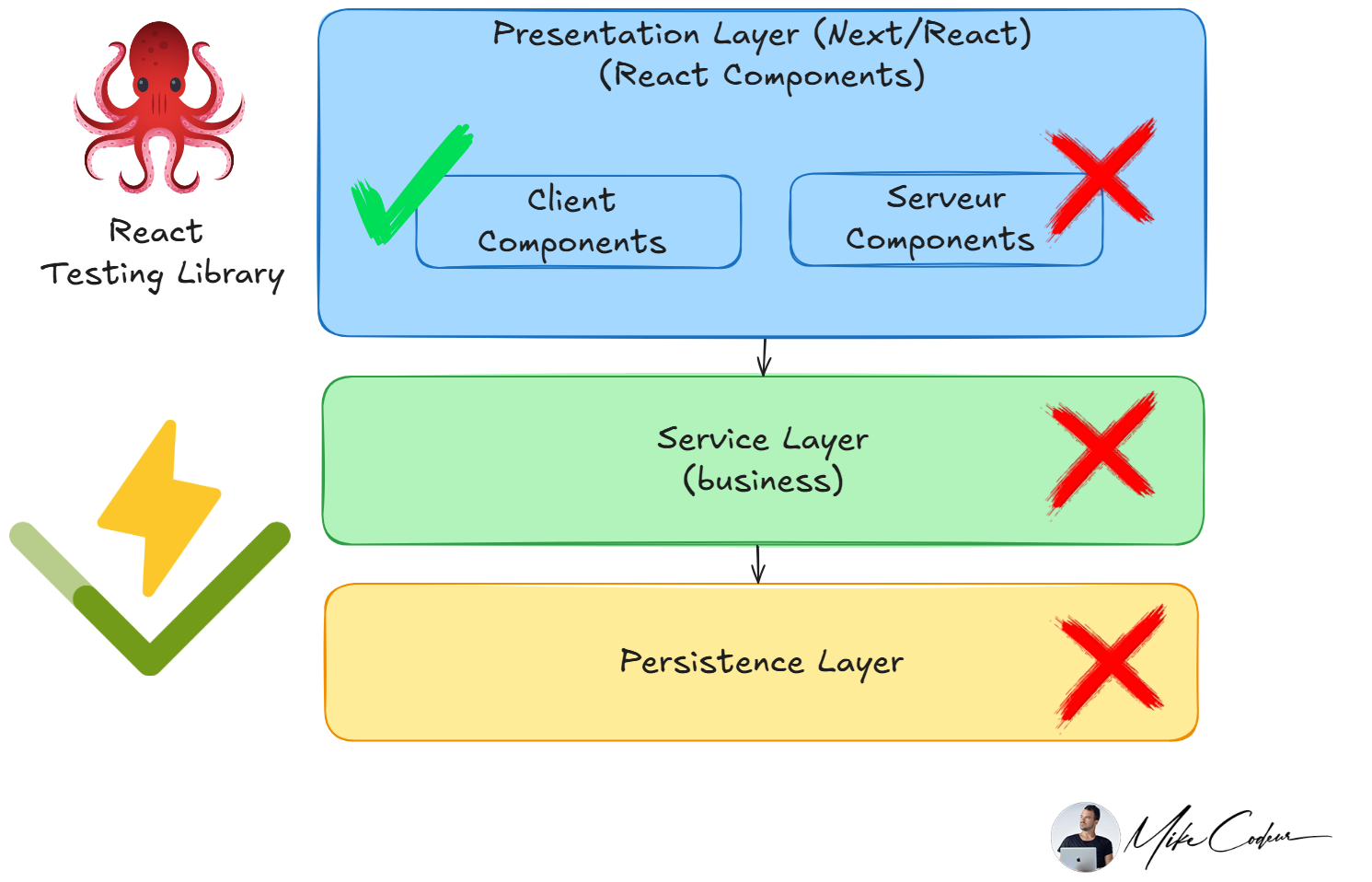
🚨 Spoiler alert: You can’t test RSCs with React Testing Library.
If you're doing fullstack development, you can’t rely solely on presentation-layer tests (and only client-side tests).
Since Testing Library doesn’t support RSCs, how can you properly test a FullStack Next.js app?
My approach:
✅ Unit tests (layer by layer)
✅ Integration tests (multi-layered)
✅ E2E tests
1️⃣ Unit tests:
- Presentation: Test RCCs, hooks, and context with React Testing Library
- Service Layer: Test services (mocking persistence/auth...)
- Persistence: Use a containerized database (Testcontainers is great for mirroring the production DB)
2️⃣ Integration tests:
Mainly service-level tests (without mocks) to ensure proper integration with:
- Authentication
- Validation
- RBAC (role management)
- Persistence
3️⃣ E2E tests:
- End-to-End tests on a production-like build (but in a test environment)
- It’s nearly the only reliable way to test RSCs
With Husky + CI/CD, you can commit & push to main on a Friday night without stress. 😉
👉 PS2: All of this is covered in my FullStack Testing module in Next Mastery.
💬 And you? What's your FullStack testing approach? 🚀