Comment tester un application Next FullStack ?
Mike Codeur
❌ Tu crois tester ton application Next.js correctement ? Mais que se passe-t-il quand tu as des React Server Components et des Server Actions ?
🚨 Spoiler alert : tu ne peux pas tester les RSC avec React Testing Library.
Si tu fais du développement fullstack tu ne peux pas te contenter de tests liés à la présentation (et en plus uniquement côté client).
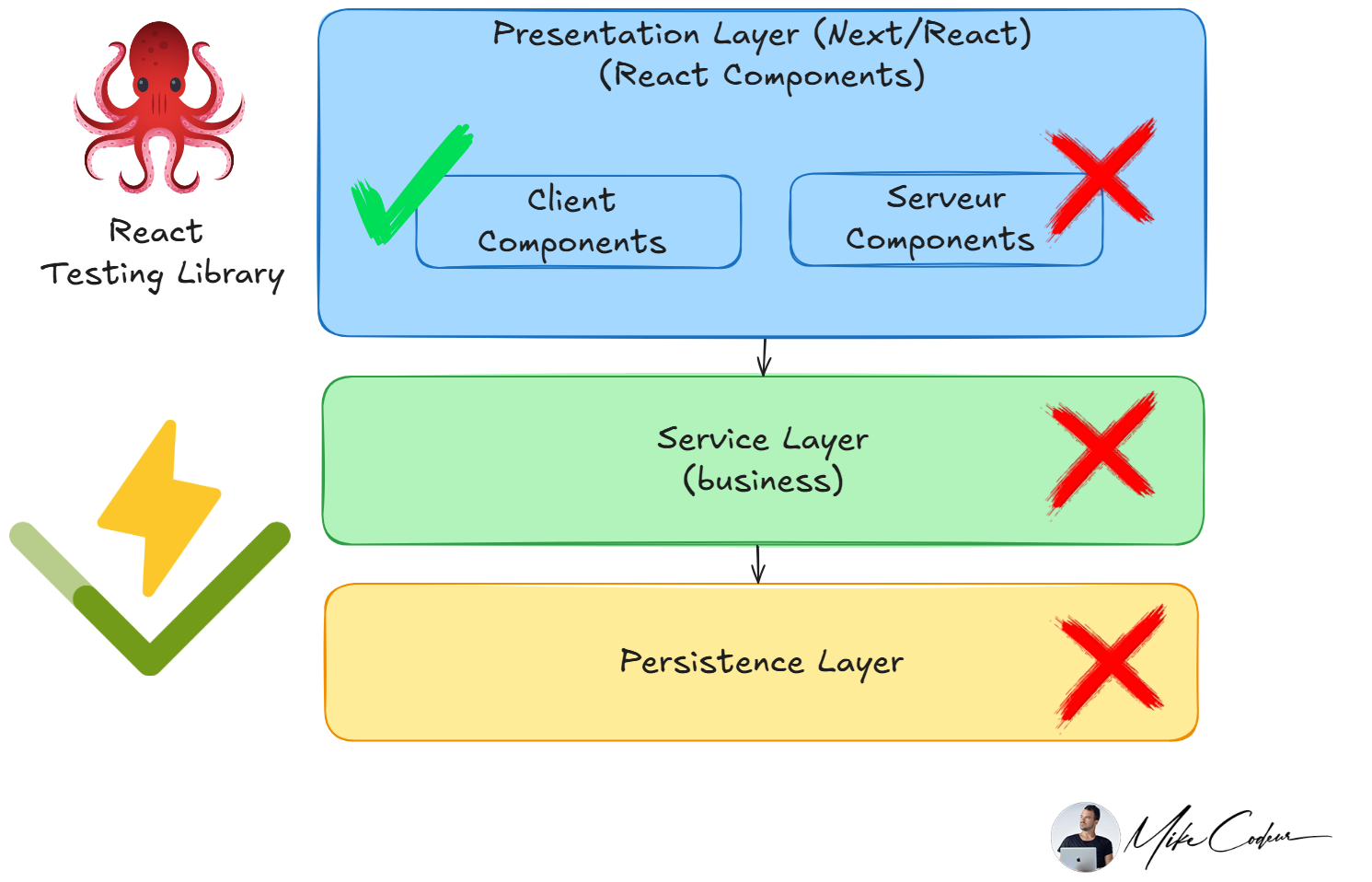
Testing Library ne permet pas de tester les RSC, alors comment tester une application FullStack Next.js ?
Mon approche :
- Tests unitaires (couche par couche)
- Tests d’intégration (multi-couches)
- Tests E2E
1️⃣ Tests unitaires :
- Présentation : Tests des RCC, hooks et context avec React Testing Library
- Service Layer : Tests des services (avec mock de la persistance/auth …)
- Persistance : Tests avec une BDD conteneurisée (Testcontainers est excellent pour être au plus proche de la base cible)
2️⃣ Tests d’intégration :
- Principalement des tests de services (non mockés) qui doivent s’intégrer avec tout le reste :
- Authentification
- Validation
- RBAC (gestion des rôles)
- Persistance
3️⃣ Tests E2E :
- Tests End-to-End sur un build de production (mais sur un environnement de test)
✅C’est quasiment le seul moyen de tester correctement les RSC
Un petit Husky + CI/CD, et tu peux commit & push sur main un vendredi soir sans stress. 😉
PS : La team RTL et Next travaillent sur un support natif des RSC avec render(). 👉 𝐏𝐒𝟐 : 𝐓𝐨𝐮𝐭 𝐜𝐞𝐥𝐚 𝐞𝐬𝐭 𝐜𝐨𝐮𝐯𝐞𝐫𝐭 𝐝𝐚𝐧𝐬 𝐥𝐞 𝐦𝐨𝐝𝐮𝐥𝐞 𝐬𝐮𝐫 𝐥𝐞𝐬 𝐭𝐞𝐬𝐭𝐬 𝐅𝐮𝐥𝐥𝐒𝐭𝐚𝐜𝐤 𝐚𝐯𝐞𝐜 𝐍𝐞𝐱𝐭.𝐣𝐬 𝐝𝐞 𝐦𝐨𝐧 𝐩𝐫𝐨𝐠𝐫𝐚𝐦𝐦𝐞 𝐍𝐞𝐱𝐭 𝐌𝐚𝐬𝐭𝐞𝐫𝐲.
Et toi quel approche FullStack pour les tests ?