¿Cómo probar una aplicación FullStack en Next.js?
Mike Codeur
❌ ¿Crees que estás probando correctamente tu aplicación Next.js?
Pero, ¿qué sucede cuando usas React Server Components y Server Actions?
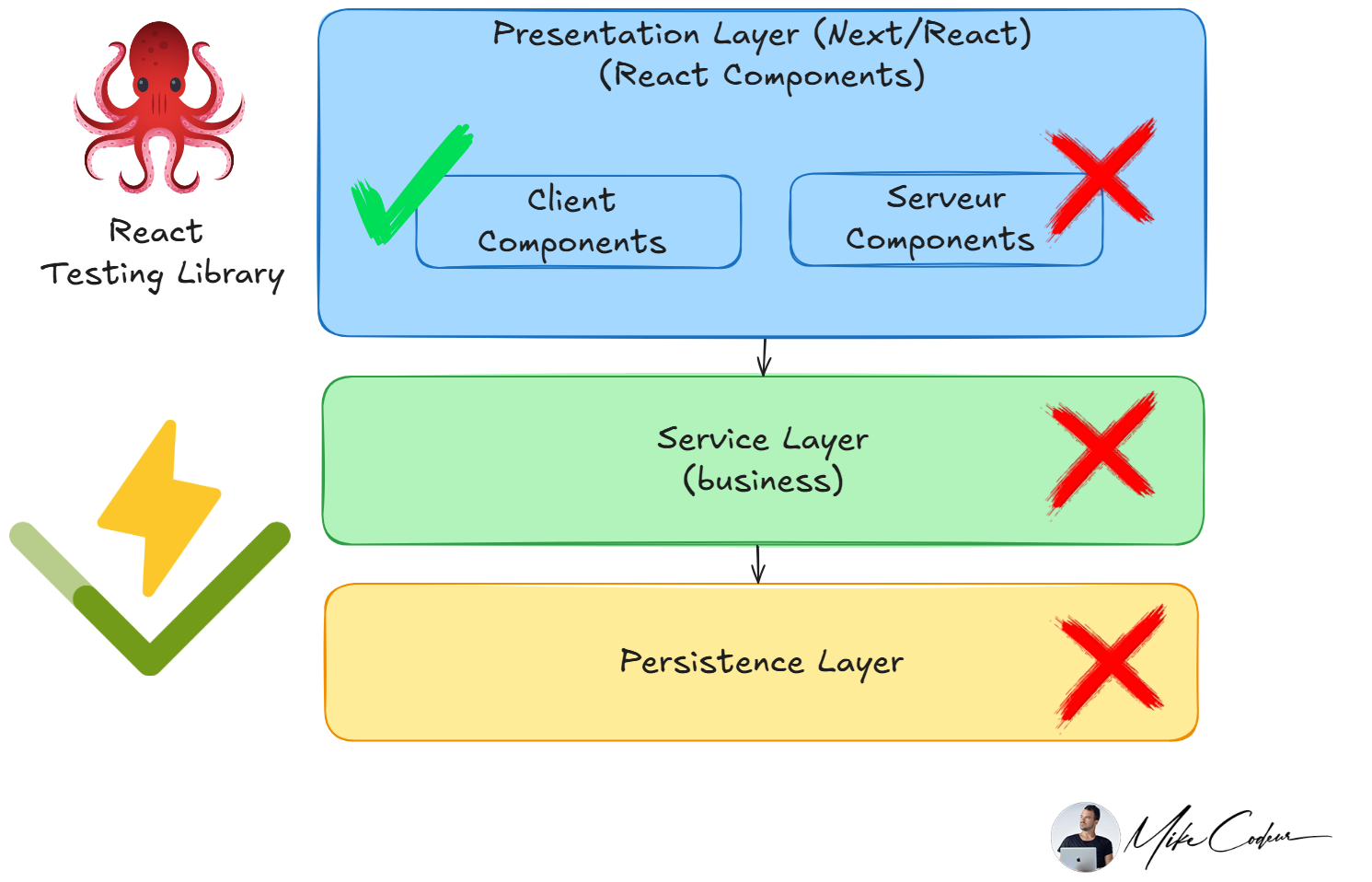
🚨 Spoiler alert: No puedes probar los RSC con React Testing Library.
Si desarrollas en fullstack, no puedes limitarte solo a las pruebas de la capa de presentación (y solo en el cliente).
Dado que Testing Library no permite probar los RSC, ¿cómo se puede probar correctamente una aplicación FullStack en Next.js?
Mi enfoque:
✅ Pruebas unitarias (capa por capa)
✅ Pruebas de integración (multicapa)
✅ Pruebas E2E
1️⃣ Pruebas unitarias:
- Presentación: Pruebas de RCC, hooks y contexto con React Testing Library
- Capa de servicios: Pruebas de los servicios (mocking de persistencia/autenticación...)
- Persistencia: Uso de una base de datos contenedorizada (Testcontainers es ideal para reflejar la base de datos en producción)
2️⃣ Pruebas de integración:
Principalmente pruebas de servicios reales (sin mocks) que se integran con:
- Autenticación
- Validación
- RBAC (gestión de roles)
- Persistencia
3️⃣ Pruebas E2E:
- Pruebas End-to-End en un build de producción (pero en un entorno de pruebas)
- Es prácticamente la única forma fiable de probar los RSC
Con Husky + CI/CD, puedes hacer commit & push a main un viernes por la noche sin estrés. 😉
👉 PS2: Todo esto está cubierto en mi módulo de pruebas FullStack con Next.js en Next Mastery.
💬 ¿Y tú? ¿Cuál es tu enfoque para las pruebas FullStack? 🚀